Redesign #1
I decided to give the blog a major overhaul and redesign the template as previously it was just using a one of the built-in Blogger templates with a few minor alterations. I was originally quite hesitant in modifying the template directly as I didn’t really understand how it was put together, the blog has been in place for some time now so I thought it was about time to give it a go.
Most of the redesign was done last week, this week I went through and fixed up all the old posts and a few minor issues that revealed themselves with the styles.
Goals
There were a few goals I wanted to accomplish from the redesign/overhaul.
- Make it modern, clean and attractive.
- Familiarise myself with how the Blogger templates worked.
- Fix the way I was including files into posts, just include them globally.
- Tidy up old posts; layouts (code blocks, inline styles), links (pointing at old domain) and add jump breaks.
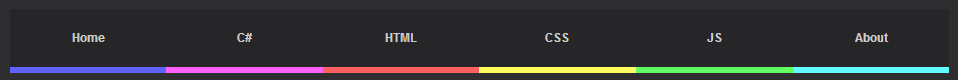
- Make the top menu less of a random mash up of pages.
I think it turned out pretty well and feel that I accomplished all the goals.
Key new features
- The top menu is no longer the blog “pages”, instead it now links to C#, CSS, HTML and JavaScript label searches and an about page.

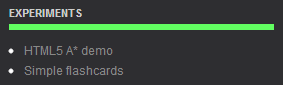
- An “experiments” section is now located underneath the Social / RSS section and includes what used to be in the random mess at the top.

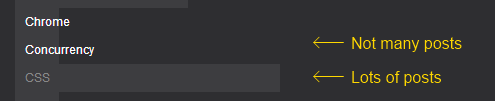
- The labels section now visualises the amount of posts with bars underneath.

-
Instead of the icky
style="background-color:yellow"from the WYSIWIG editor I’ve started using<mark>. -
I modified the code styles to match the layout and found the unofficial JavaScript logo which looks a hell of a lot nicer than the VS2010 JScript icon I was using before.
Outcome
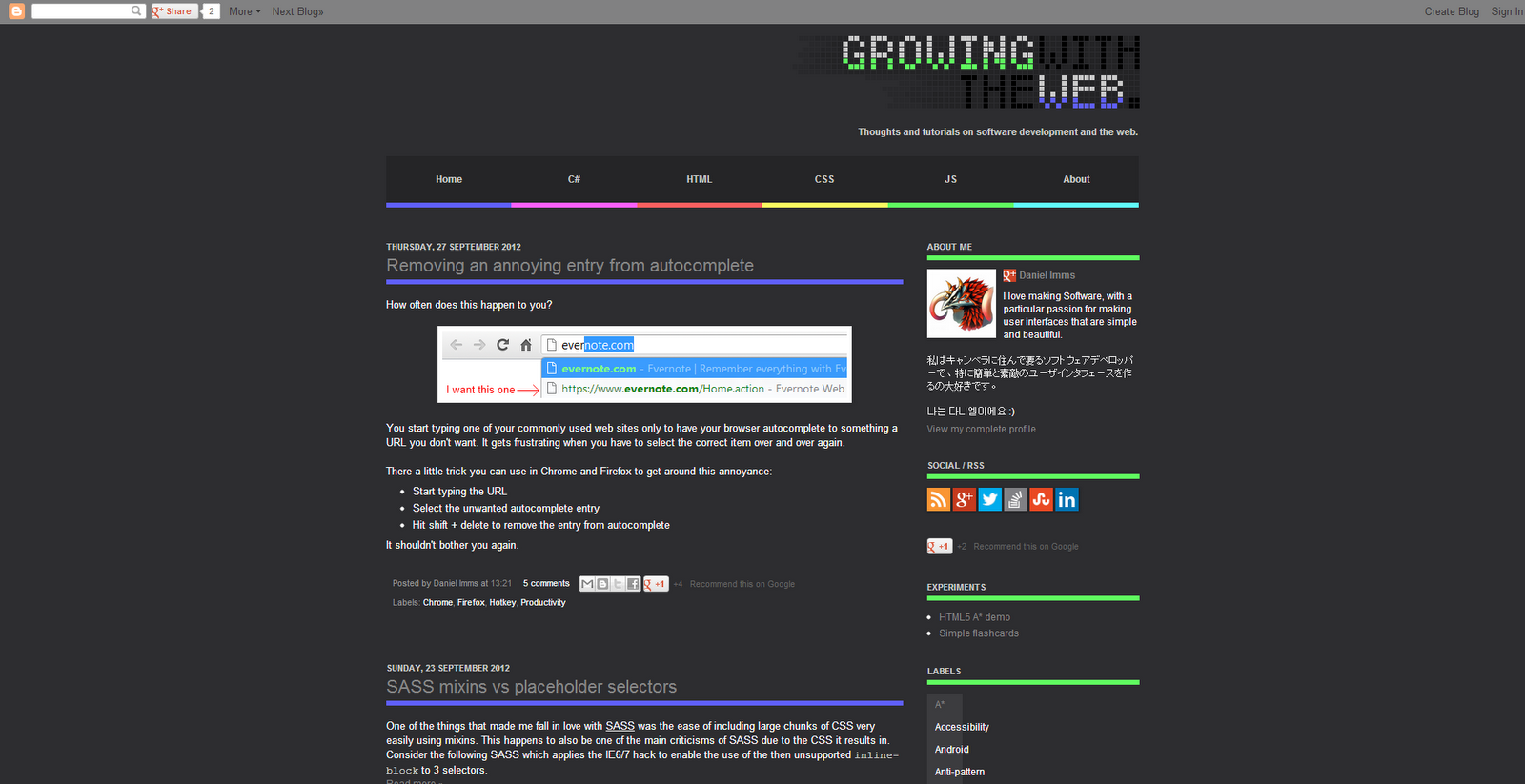
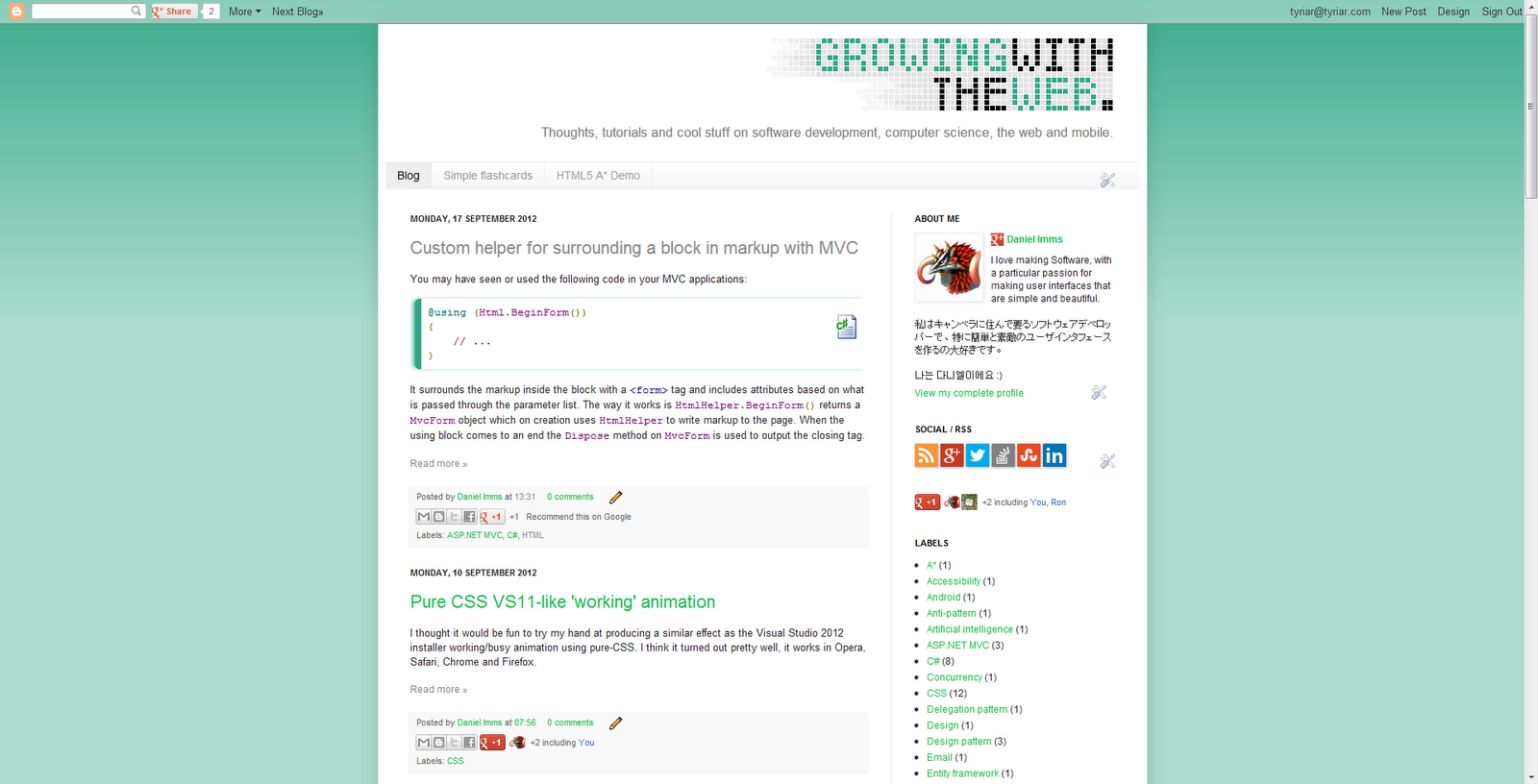
Before

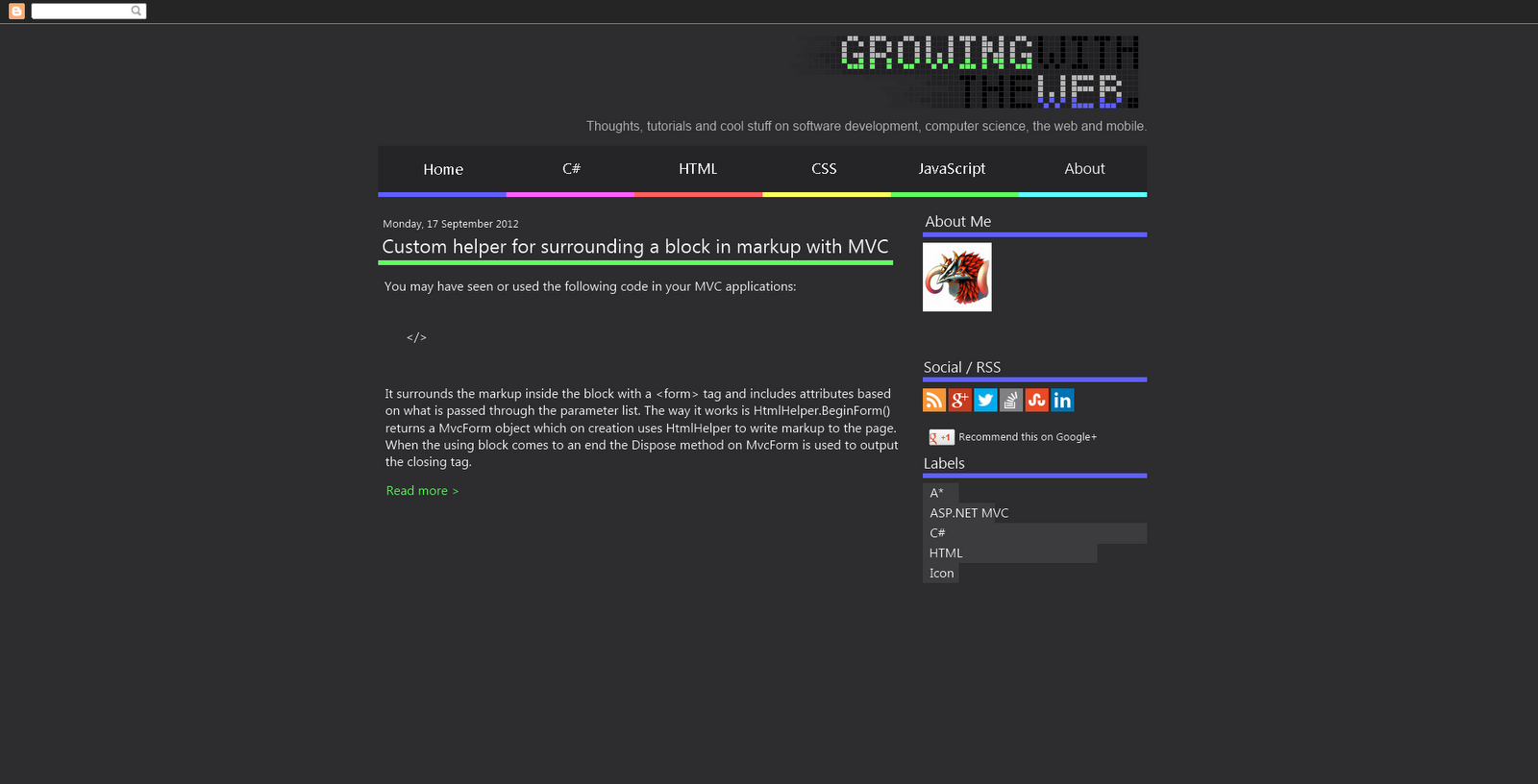
Design mockup

After